Dat PageSpeed en Google hand in hand gaan is geen geheim meer. Een betere website- of paginasnelheid zorgt voor een betere User Experience, een betere kwaliteitsscore voor Google Ads, betere SEO-postities, een hoger conversieratio en ga zo maar door. Als dat nog niet genoeg is, gaat Google in 2021 officieel rekening houden met PageSpeed als ranking factor, de zogenoemde Core Web Vitals.
Sterker nog: twee dagen geleden (lees: 10 november) kondige Google officieel aan dat deze ranking factor zich zal gaan uitrollen in mei 2021.
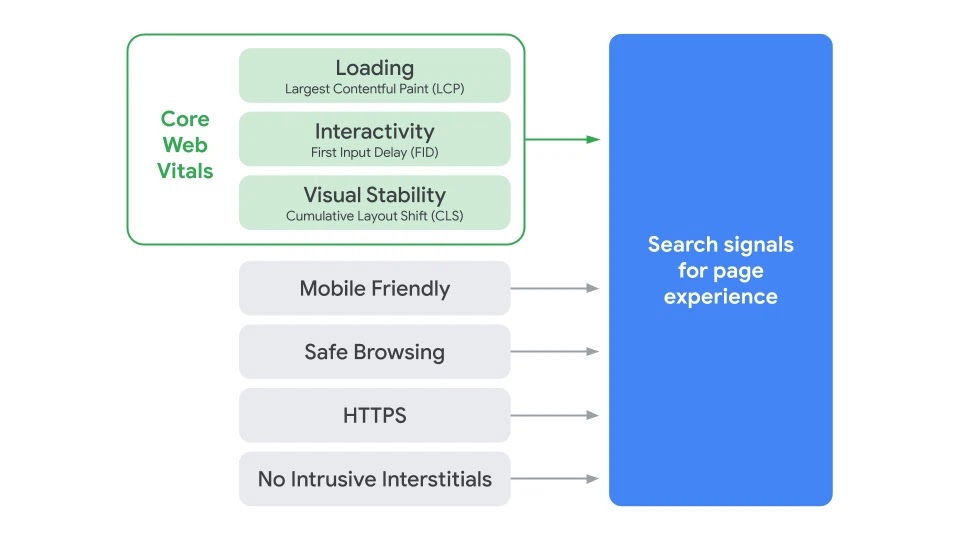
Dit alles om een verbeterde gebruikerservaring te creëren. Verbeterde gebruikerservaring, ook wel Page Experience genoemd, bestaat uit de volgende onderdelen:
- Mobielvriendelijkheid: Je pagina is geoptimaliseerd voor mobiel browsen.
- Veilig browsen: Uw pagina bevat geen kwaadaardige (malware) of misleidende inhoud (phishing).
- HTTPS: de pagina wordt geserveerd in een (beveligde) HTTPS-verbinding
- Geen (opdringerige) intertstitials: zoals bijvoorbeeld een schermvullende pop-up als men de website bezoekt
Dit waren al ranking-factoren, waar in mei 2021 dus de Core Web Vitals bijkomen:
- Core Web Vitals: de pagina biedt een geweldige gebruikerservaring, waarbij de nadruk ligt op de aspecten laden, interactiviteit en visuele stabiliteit.

Die Core Web Vitals zijn de rode draad in deze longread. Wat lees (en leer) je in dit blogbericht:
- Google PageSpeed Insights uitgelegd
- De Google PageSpeed Metrics uitgelegd
- Google Core Web Vitals
- Basisscan voor Core Web Vitals – Stap voor Stap
- Main tips om je PageSpeed te verbeteren
- PageSpeed-score van 100/100?
- Core Web Vitals monitoren met SEO-tools
- Andere tools om PageSpeed te meten
- Op welke tools en data moet ik vertrouwen?
- Conclusie: PageSpeed & SEO
Google PageSpeed Insights uitgelegd
Uiteraard heb je vast weleens de Google PageSpeed Insights tool gebruikt. Dit geeft enorm veel data, metrics, cijfers en/of scores. Hierin neem ik je mee, maar het is goed om met de basis te beginnen. Wat is nu eigenlijk (Google) PageSpeed, waar kijk je naar en misschien nog wel het allerbelangrijkste: gebruik niet alleen de Google PageSpeed Insights tool om je website laadtijd te berekenen / analyseren.
Pagespeed Score vs Laadtijd
Dit is een interessante om op voorhand te weten. PageSpeed of laadtijd zijn in de regel vaak termen die lekker klinken en daarmee de snelheid van je website aanduiden. Dit is een misvatting en deze twee termen zijn dus daadwerkelijk ook twee (hele) verschillende dingen. De PageSpeed Insights van Google meet niet eens de laadtijd van je website. Dit is enorm belangrijk, want hier wordt wel vaak vanuit gegaan.
Kortom is dat:
- PageSpeed is een score tussen de 0 tot 100
- Laadtijd wordt gemeten in daadwerkelijke (mili)seconden
Wat is PageSpeed Score?
De PageSpeed-tool van Google geeft ons geen (laad)tijd, maar een score of rapportcijfer. Deze score ligt tussen de 1 en 100, waarbij 100 het ‘beste’ is. Deze tool wordt aangedreven door Lighthouse (ook van Google). Deze beide tools nemen rauw een aantal perfomance metrics en gieten deze dus in een score tussen de 1 en 100.

Wat is laadtijd?
Wat is dan laadtijd? En wat is het verschil met PageSpeed? Laadtijd de gemiddelde tijd die een gebruiker nodig heeft om een pagina te laden. Dit is dus geen berekende score zoals PageSpeed. Het is de daadwerkelijke tijd die een pagina nodig heeft om te laden, in seconden of milliseconden, tussen het begin en het einde van het laden van de pagina. Ook belangrijk om te weten: het geeft geen inzicht in de oorzaak van snelheidsproblemen en geeft geen suggesties over hoe deze opgelost kunnen worden.
De PageSpeed score kan dus nuttig zijn, maar het is sterk aan te raden dit niet als enige bron te gebruiken om de prestaties van je webpagina of website te beoordelen. Deze PageSpeed score is namelijk net even wat anders dan laadtijd. De Google PageSpeed Insightstool rapporteert dus performace metrics.

Google geeft je vervolgens twee scores: één voor de mobiele versie en één voor de desktop versie. Voorheen was dit enkel voor de desktop-versie, maar sinds mobile first index meet Google de snelheid van de mobiel versie uiteraard eerst.


Dit zie je vaak gebeuren. Omdat je een responsive design hebt, zou je denken dat de snelheid van beide versies wel dichter bij elkaar zou moeten liggen, al dan niet identiek aan elkaar.
Waarom verschillen deze scores zo erg?
Mobiel:
Wanneer je de PageSpeed Insights-tool gebruikt, wordt deze getest met een mobiele verbinding, bijvoorbeeld (en waarschijnlijk) 4G. Veel gebieden in de wereld hebben zelfs nog steeds een 3G verbinding. Dat maakt dat deze score wat lager is. Daardoor lijkt het dat de website langzaam is, terwijl in de realiteit de snelheid van de verbinding langzaam is.
Desktop:
Deze score is hoger, simpelweg om de reden dat de verbinding ook sneller is. De website gaat door dezelfde test, maar de verbinding verschilt van elkaar.
Belangrijk om te onthouden is dat Google de tests doet. En we weten (evenals het algoritme) weinig over hoe Google hiernaar kijkt en meet. We weten dus niet waar Google vandaan test. Wanneer je server is Duitsland staat en Google test met een 3G connectie vanuit de VS, kun je lage scores verwachten.
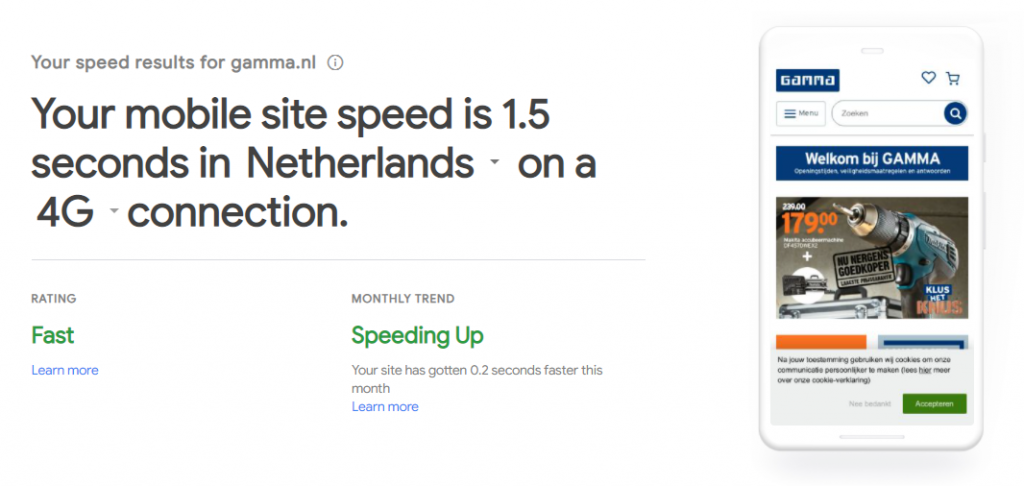
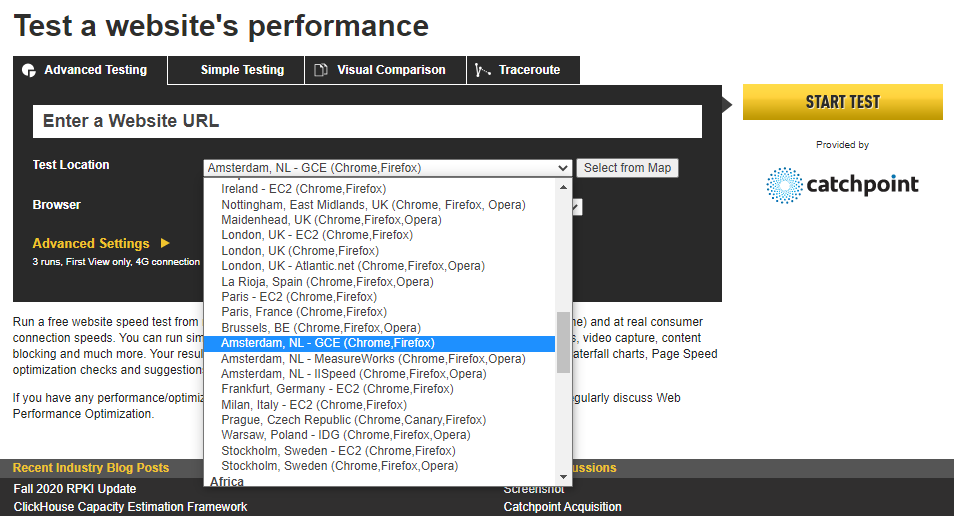
Daarom is het goed om niet alleen de Google PageSpeed Insights tool te gebruiken, maar ook de Google Test My Site-tool:

Hoewel de eerdere PageSpeed-score tegenviel (25/100) zien we dat in Nederland de mobiele website laadt in 1,5 seconde op een 4G-connectie. Nederland heeft inmiddels een prima 4G-dekking, maar met deze tool kun je ook zelfs 3G-dekking testen.
Belangrijk: je website moet voldoende Field-data hebben om dit goed te kunnen doormeten. Later meer over Field Data (en Lab Data).
Field Data vs Lab Data
Dan zit er ook nog een verschil in data dat wordt gebruikt om performance te berekenen. Dit is Field Data en Lab Data. De Google PageSpeed tool gebruikt deze namelijk om de prestatiescore te berekenen. Goed dus om te weten wat dit zijn en hoe je ze moet interpreteren.
In beide gevallen wordt een soort verkeerlicht-systeem gebruikt:
- Rood: slecht (0-49)
- Oranje: voor verbetering vatbaar (50-89)
- Groen: goed (90-100)

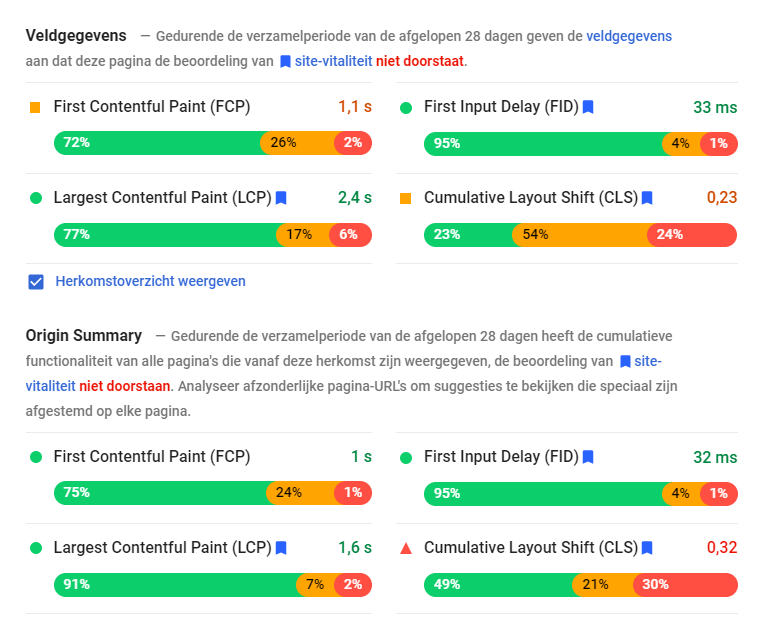
De metrics die in dit rapport zijn opgenomen, zijn:
- First Contentful Paint (FCP)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
Zoals in bovenstaande afbeelding is te zien, geeft het ook direct aan of je wel of niet voldoet aan de Core Web Vitals. Later meer over zowel de metrics als de Core Web Vitals.
Field Data laat dus zien hoe de pagina presteert op basis van de laatste 30 dagen, in vergelijking met anderen in het veld gebaseerd op de Chrome User Experience Report.
Wanneer beschikbaar, kun je een samenvatting zien van de oorsprong (Origin) van het gehele domein. Zo is het gemakkelijk te vergelijken met je gehele domein in vergelijking met een specifieke URL.
Het kan voorkomen dat je dit rapport niet ziet als je de PageSpeed Insights-tool gebruikt. Dan is er simpelweg te weinig Field Data beschikbaar.
Tools waarmee Field Data is te meten:
- Chrome User Experience Report
- PageSpeed Insights
- Google Search Console (Core Web Vitals of Site-vitaliteit rapport)
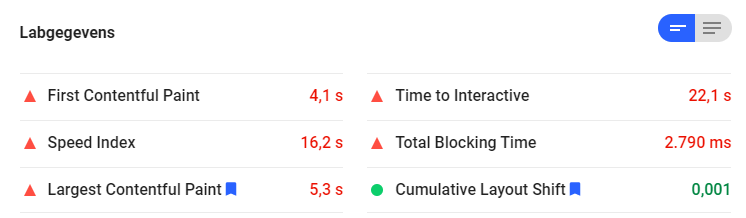
Lab Data:
Deze data komt vrij vertaald uit het laboratorium. Anders gezegd: Lab Data is gebaseerd op Lighthouse en een emulator (nagebouwd apparaat en connectie). Dit is dus niet gebaseerd op echte gebruikers (zoals Field Data) maar op basis van een gesimuleerde gebruiker. Om realistische en consistente resultaten te bereiken, gebruikt Lighthouse een gesmoorde netwerkverbinding om pagina’s te analyseren. Er zijn echter verschillende manieren om de verbinding te beperken. PageSpeed Insights laadt de pagina zonder enige beperking en simuleert vervolgens hoe de pagina mogelijk is geladen bij een langzamere verbinding.
Het kan dus in principe als minder belangrijk gezien worden, omdat Google een connectie heeft nagebootst en dus niet gebruik heeft gemaakt van data van echte (meerdere) gebruikers. Deze connectie is een verbinding via een gemiddeld device (Moto G4).
‘Lab Data is wat jouw Google PageSpeed score genereert’
Dit heeft verschillende redenen, maar dit zijn de belangrijkste:
- Er is niet altijd Field Data beschikbaar
- Lab-data (en dus PageSpeed-score) is bedoeld om technische issues te achterhalen voor developers om de performance van je website te verbeteren. Als ze in deze PageSpeed-score Lab Data met Field Data zouden combineren, zou de score losraken van de echte technische hick-ups.
Lab Data houdt rekening met de volgende metrics:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Speed Index
- Time to Interactive
- Total Blocking Time

Tools waarmee Lab Data is te meten:
- Chrome DevTools
- Lighthouse
- WebpageTest
Aanbevelingen & Diagnostische gegevens
Wanneer je verder scrollt in het PageSpeed rapport, zie je zowel Aanbevelingen als Diagnostische gegevens.
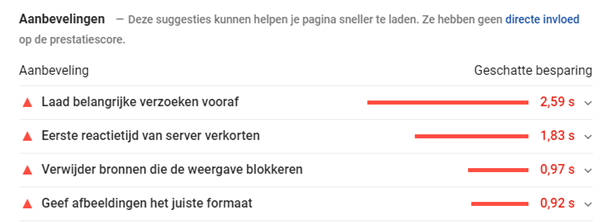
Aanbevelingen:
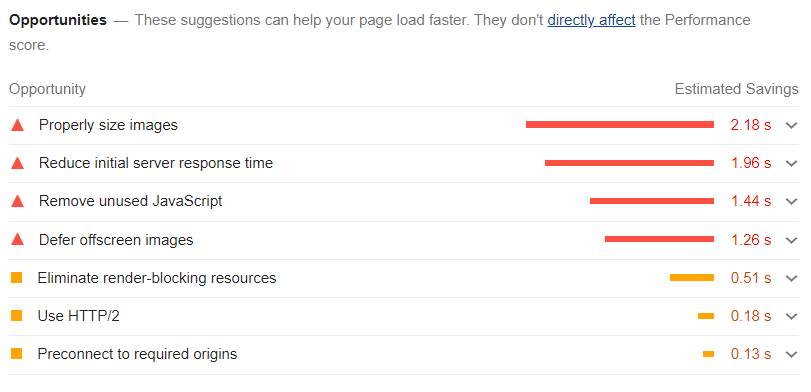
Hier vind je aanbevelingen over hoe je je PageSpeed score en pagina laadtijd zou kunnen verbeteren, samen met een schatting in hoeveel je zou kunnen besparen:

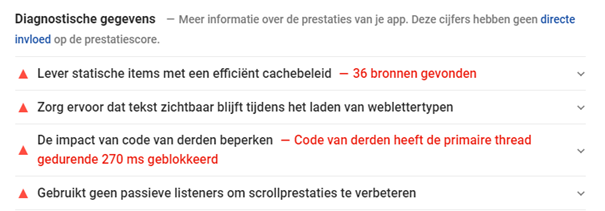
Diagnostische gegevens:
Deze gegeven zijn eigenlijk aanvullende informatie over de prestaties van uw applicatie en welke best practices voor web ontwikkeling aan de pagina moeten worden toegevoegd:

BELANGRIJK: Beide hebben geen directe invloed op de eindscores. Deze hebben invloed op de metrics, zoals LCP of FID, dus in feite hebben ze een indirecte relatie naar de eindscore toe. Dat is wat de melding zegt.
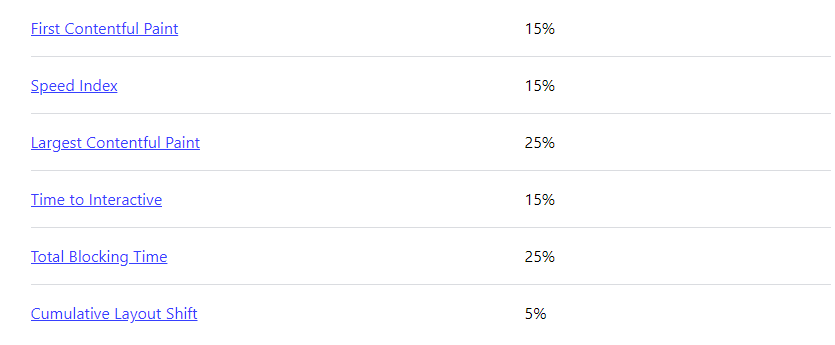
Deze metrics hebben elk weer een aparte weging:

PageSpeed Insights vs Lighthouse
Hoewel beide tools van Google zelf zijn en Lighthouse een onderdeel is van de motor van Google PageSpeed Insights, zitten er een aantal verschillen tussen de tools.
Google PageSpeed Insights meet enkel prestatiescores en maakt gebruik van zowel Field Data (Chrome User Experience Report) als Lab Data.
Lighthouse maakt enkel gebruik van Lab Data onder consistente omstandigheden. Daarnaast rapporteert het de prestatie van je SEO, PWA en andere best practices. Deze gaat dus verder dan enkel de speed-metrics.
De Google PageSpeed Metrics uitgelegd
Eerder in dit blogbericht hebben we het al even gehad in hoeverre de PageSpeed tool van Google is gebaseerd op bepaalde metrics. Vandaar dat we die metrics ook apart toelichten:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP) – Google Core Web Vitals
- First Input Delay (FID) – Google Core Web Vitals
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS) – Google Core Web Vitals
- Speed Index

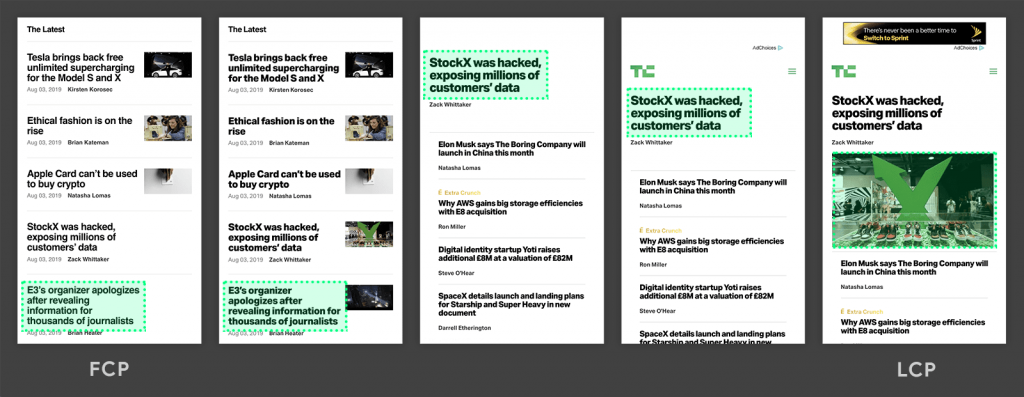
Zoals hierboven te zien is de FCP het moment dat de eerste tekst en afbeelding is geladen. Groot verschil met LCP is dat FCP de eerste content is en de LCP de grootste content.
Largest Contentful Paint (LCP)
Lab- en Field Data
De LCP is één van de drie Core Web Vitals en wordt later in dit blogbericht uitgebreid behandeld. LCP, ofwel Largest Contentful Paint meet de snelheid waarmee het grootste content-element van de webpagina laadt. Deze metric stelt de gebruiker centraal, doordat LCP het grootste (Largest) en daardoor belangrijkste onderdeel van de pagina meet. Dit kan bijvoorbeeld een afbeelding of tekst zijn.

In de afbeelding hierboven is de LCP steeds groen gearceerd. Gedurende het renderen kan het dus voorkomen dat de LCP veranderd. Uiteindelijk is de afbeelding de grootste content en dus de LCP.
First Input Delay (FID)
Field Data
FID meet de de tijd die de browser nodig heeft om jouw interactie (door bijvoorbeeld op een button te klikken) te verwerken en uit te voeren. Ook FID is een van de drie Core Web Vitals en wordt later in dit blogbericht uitgebreid behandeld.
Belangrijk met FID is de hoofd thread (main thread):
Hierboven is te zien dat de pagina een aantal requests maakt (Network Requests als bijvoorbeeld CSS of JavaScript files) en dat wanneer deze ontvangen/gedownload zijn deze op de main thread komen.
De volgende afbeelding laat zien dat de browser pas kan reageren op het moment dat er geen andere requests meer gaande zijn:
De tijd dat het moet wachten, is de FID.
Time to Interactive (TTI)
Lab Data
TTI is de tijd tussen de start van het laden van de pagina tot aan het moment dat alle hoofd sub-elementen (main sub-recourses) zijn ingeladen. De hoofd sub-elementen zijn lange taken (ofwel Long Tasks) en duren langer dan 50 miliseconde. In de afbeelding hierboven bij FID heb je TTI ook al kunnen spotten. Google berekent dit als volgt:
- TTI begint bij de start van FCP
- Het kijkt vooruit naar een Quiet Window (ofwel een scherm dat stilstaat). Dit is het moment dat er geen Long Tasks meer worden uitgevoerd en Google er dus vanuit kan gaan dat het betrouwbaar interactief is (zonder dat de gebruiker moet wachten).
- Zoekt vervolgens naar de laatste Long Task vóór de Quiet Window. Wanneer er geen Long Task is, stopt dat bij FCP.
- TTI is dan de eindtijd van de laatste Long Task
De nummertjes in de volgende afbeelding beschrijft de route die wordt afgelegd om de TTI te berekenen:
Total Blocking Time(TBT)
Lab Data
Total Blocking Time is de totale tijd bij elkaar opgeteld tussen FCP en TTI waar de Main Thread geblokkeerd wordt en het invloed heeft op de reactietijd.
De Main Thread krijgt het label blocked wanneer er een Long Task plaatsvindt. Dit heet blocked omdat de browser dit niet kan onderbreken omdat het met een taak bezig is. Dit betekent dan ook dat wanneer een gebruiker iets doet op de pagina (bijvoorbeeld klikken) terwijl er een Long Task plaatsvindt, de browser moet wachten op de taak van de gebruiker totdat de Long Task is voltooid. Google vindt dat een Long Task (boven de 50 miliseconde) merkbaar is voor de gebruiker en vermoed dat hij of zij daardoor een lagere User Experience krijgt.
Ook dit is goed uit te leggen aan de hand van een voorbeeld:
- De blocking time is de tijd van de gehele Long Task minus de tijd van de blocking time
- De total blocking time is alle blocking time bij elkaar opgeteld
Stel dat dit de Main Thread is:
De gearceerde balkjes zijn taken, maar alles boven de 50 zijn de Long Tasks. De onderste afbeelding laat zien dat de blocking time in de Long Tasks plaatsvinden:
De TTI (Total Blocking Time) is in dit geval 200 + 40 + 105 = 345 miliseconde.
Samen met TTI geeft TBT een goed beeld over hoe niet-interactief een pagina is.
Google’s web.dev Guide voor TTI laat zien hoe je de TBT verbetert. TTI vindt dat een pagina betrouwbaar interactief is als een Main Thread geen Long Tasks meer heeft voor ten minste 5 seconde. Google geeft zelf dit voorbeeld:
- Scenario 1: Drie Long Tasks van 51 miliseconde uitgespreid over 10 seconde
- Scenario 2: Eén 10-seconde-lang-durende Long Task.
De Main Thread is in beide gevallen hetzelfde. Echter kan het voor de gebruiker anders aanvoelen. In Scenario 1 is de TBT slechts 3 miliseconde. In Scenario 2 is de TBT 9950 miliseconde. Dat betekent dat de TBT in Scenario 1 veel gunstiger is.
Cumulative Layout Shift (CLS)
Lab- en Field Data
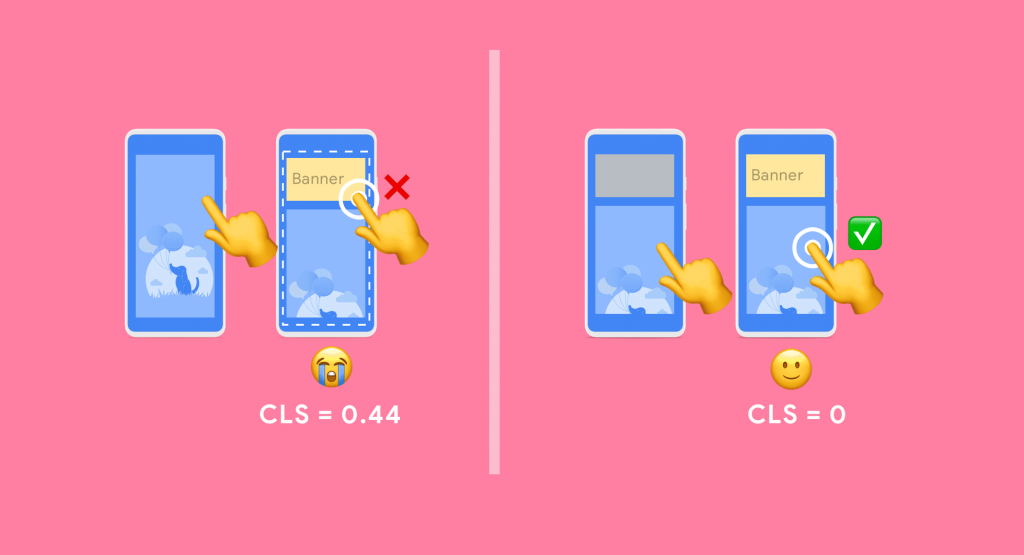
De meest herkenbare en de meest irritante. CLS meet het totaal van alle individuele layoutverschuiving (Layout Shift) voor elke onverwachte layoutverschuivingen gedurende de gehele laadtijd van de pagina. Een Layout Shift is elk moment dat een pagina visueel verandert qua layout.
In de praktijk is dit herkenbaar, omdat je vast wel eens hebt meegemaakt. Je gaat naar een pagina, wilt op een button klikken en drukt – doordat er uit het niets een advertentiebanner verschijnt – op die advertentiebanner. Aaargh!
Ook CLS is een van de drie Core Web Vitals en wordt later in dit blogbericht uitgebreid behandeld.
Google Core Web Vitals
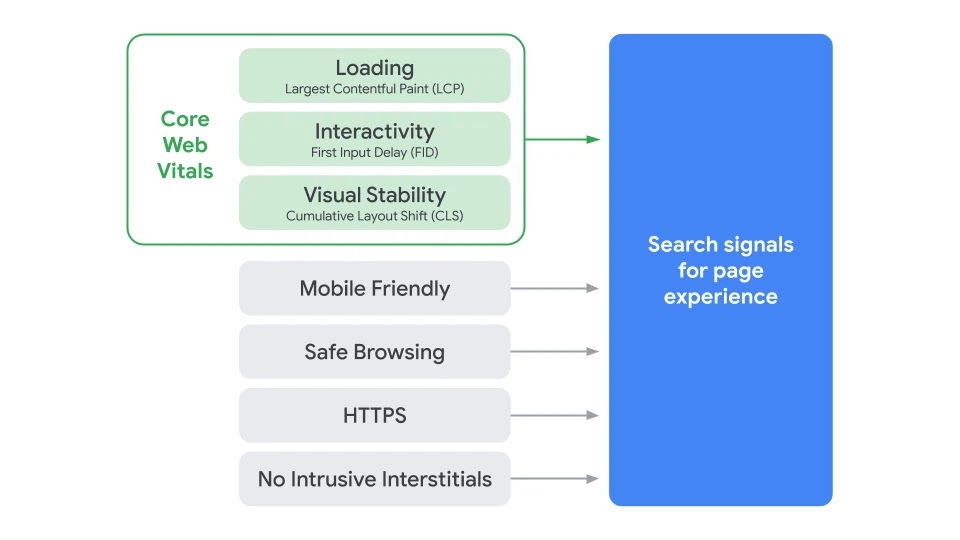
Google wil dat gebruikers een goede ervaring hebben op je website en webpagina. Om dat te meten kijkt Google naar verschillende signalen, die onder andere met veiligheid, maar dus ook met PageSpeed te maken hebben:

In 2021 gaat Google dus drie metrics toevoegen aan haar algortime voor SEO. Deze metrics noemt Google de Core Web Vitals. Deze (meetbare) factoren bestaan uit drie factore:
- Largerst Contentful Paint (LCP) = Laadtijd
- First Input Delay (FID) = Interactie
- Cumulative Layout Shift (CLS) = Stabiliteit

Largest Contentful Paint (LCP) – Core Web Vital
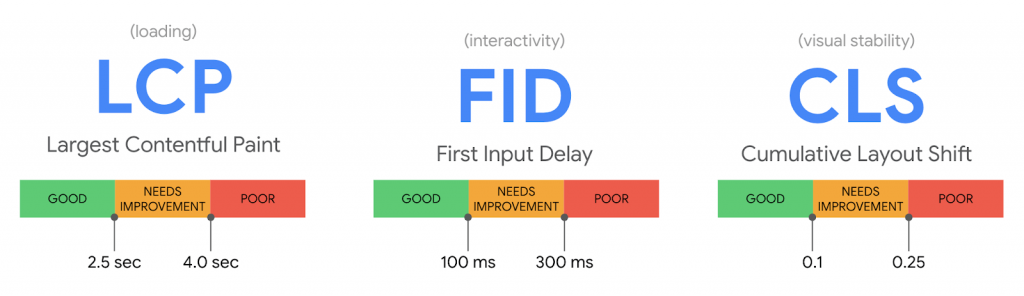
Streefgetal: onder de 2,5 seconde
LCP, ofwel Largest Contentful Paint meet de snelheid waarmee het grootste content-element van de webpagina laadt. Deze metric stelt de gebruiker centraal, doordat LCP het grootste (Largest) en daardoor belangrijkste onderdeel van de pagina meet. Dit kan bijvoorbeeld een afbeelding of tekst zijn.
Simpel gezegd: de tijd tussen het klikken op een link en het zien van het grootste deel van de inhoud op je scherm. Zo zou je kunnen zeggen dat een goede Largest Contentful Paint je bezoeker sneller vertelt wat hij of zij aan de pagina heeft.
Google beoordeeld de LCP op basis van drie ‘bakken’: Good, Needs Improvement en Poor. Deze termen spreken voor zich, maar Google bepaald dit op basis van seconden:
- Good: onder de 2,5 seconde
- Needs Improvement: tussen de 2,5 en 4,0 seconde
- Poor: boven de 4 seconde
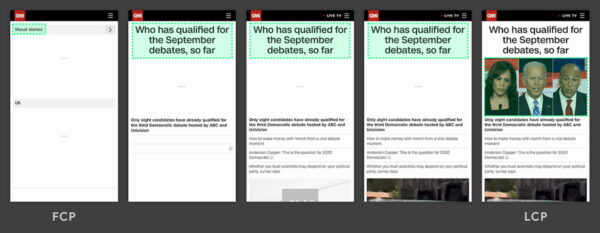
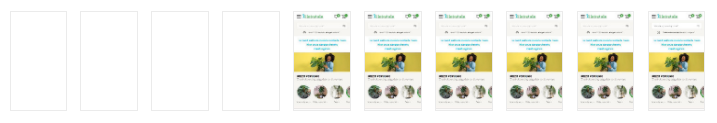
Goed om te weten is dat LCP wel dynamisch is. Dat betekent dat het eerste dat laadt niet direct ook het grootste is. Om dat goed te begrijpen legt Google dat uit aan de hand van een afbeelding:

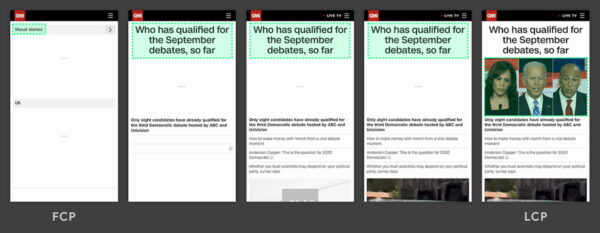
In deze afbeelding is links te zien dat er enkel een logo (afbeelding) en Visual stories is ingeladen. In de tweede van links wordt een grote kop ingeladen. Deze is direct kandidaat voor LCP (groen omcirkeld). Kandidaat, omdat je in de laatste ziet (helemaal rechts) dat de grote afbeelding de grote kop heeft overruled en dus als LCP wordt beschouwd. Wanneer je slechts één groot stuk content hebt, is dat de gehele tijd de LCP. Hier nog een voorbeeld:

In beide voorbeelden hierboven is het zo dat het grootste element veranderd naarmate de content laadt. In het voorbeeld van CNN is het zo dat er nieuwe content aan de DOM wordt toegevoegd wat als gevolg heeft dat het LCP (grootste element dus) verandert. In het tweede voorbeeld ligt dat wat anders. Hier wordt de layout gewijzigd, waardoor de ‘kandidaat’ voor LCP uit de viewport wordt verwijderd. De viewport is het gedeelte van de interface van een webbrowser waarbinnen de inhoud van een website wordt weergegeven.
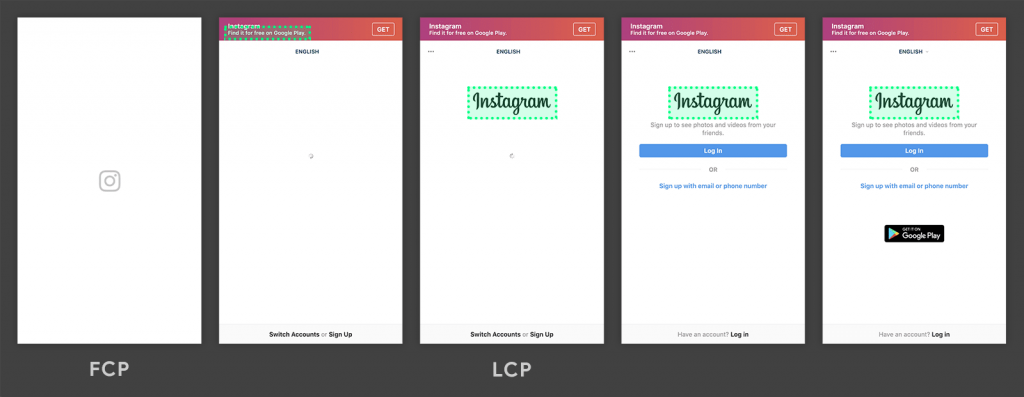
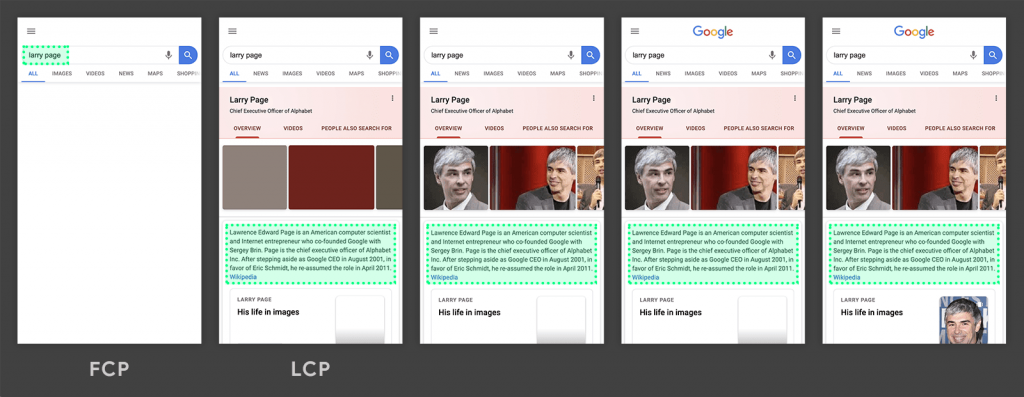
Het lijkt er dus op dat het vaak zo is dat content dat later laadt groter is dan content dat al ingeladen is. Dat is niet altijd het geval. De volgende twee voorbeelden laten namelijk zien dat niet het geval is:

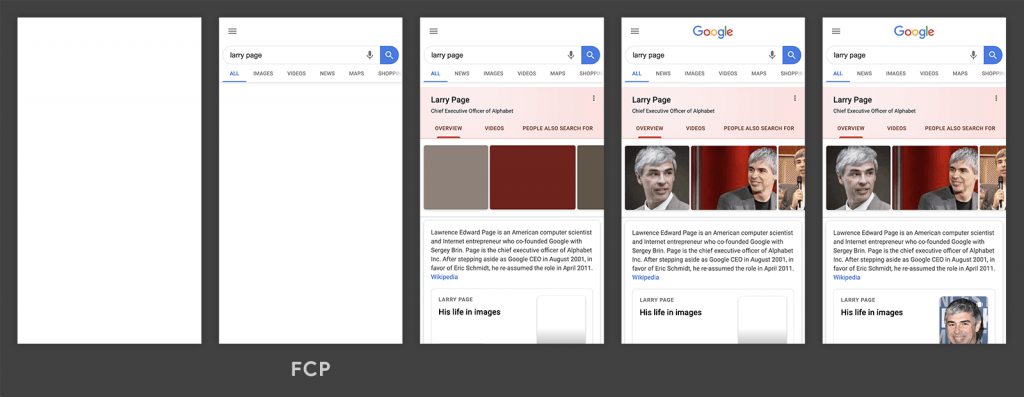
Hierboven wordt het Instagram-logo relatief snel ingeladen en blijft het de LCP. Hieronder een voorbeeld vanuit de Google SERP, waarbij de tekst de LCP is en zichtbaar is vóórdat de afbeeldingen geladen worden. Deze afbeeldingen zijn kleiner, waardoor de tekstalinea de LCP blijft.

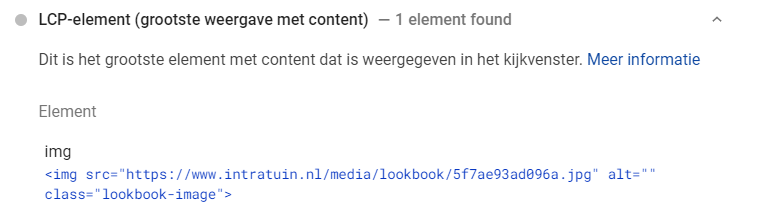
Wanneer je deze afbeelding bekijkt, is het gemakkelijk om de LCP te spotten. Uiteraard wil je wel even dubbelchecken om zeker te weten wat Google vindt. Dat is middels de PageSpeed Insights-tool van Google te achterhalen. Hieronder laat bijvoorbeeld zien dat voor de homepage van Intratuin dit element (afbeelding) als LCP wordt beschouwd door Google:

Dat klopt uiteraard als je de rendering van de pagina gaat bekijken:

Op het moment van zichtbaar worden, is het logo al geladen.
First Input Delay (FID) – Core Web Vital
Streefgetal: onder de 100 miliseconde
Hoe fijn is het dat als je met je vinger een button aanklikt, de webpagina ook daadwerkelijk mee doet wat je vraagt? Juist ja: onmisbaar! Dat is exact waar First Input Delay over gaat. Het is de tijd die de browser nodig heeft om jouw interactie (door bijvoorbeeld die button te klikken) te verwerken en uit te voeren.
We hebben het al gehad over requests. Een vertraging in FID kan worden veroorzaakt doordat de browser nog bezig is om andere taken (request) uit te voeren en daardoor jouw scrollen daarmee parkeert. In de praktijk: De pagina is in jouw ogen volledig geladen, je drukt op een button of link en er gebeurt vervolgens niets.
FID meet acties als klikken (op je mobiel of met je muis) of
het gebruik van typen (of je toetsenbord of op je mobiel). Met de stijgende populariteit
van JavaScript vragen we veel van browsers. Daarom vindt Google het belangrijk dat wanneer je de content ziet, deze ook interactief is. En die verwachting is snel, héél snel:
- Good: onder de 100 miliseconde
- Needs Improvement: tussen de 100 en 300 miliseconde
- Poor: boven de 300 miliseconde
Belangrijk om te weten is wel dat wanneer er geen interactie plaatsvindt, er ook geen FID gemeten kan worden. Dat betekent dat Google dit niet kan voorspellen op basis van Lab-data (later meer), maar data van echte gebruikers (Field-data) nodig heeft. Dat maakt het automatisch minder regelbaar, doordat gebruikers vaak andere apparaten gebruiken.
Belangrijk met FID is de hoofd thread (main thread):
Hierboven is te zien dat de pagina een aantal requests maakt (Network Requests als bijvoorbeeld CSS of JavaScript files) en dat wanneer deze ontvangen/gedownload zijn deze op de main thread komen.
De volgende afbeelding laat zien dat de browser pas kan reageren op het moment dat er geen andere requests meer gaande zijn:
De tijd dat het moet wachten, is de FID.
Wanneer je gaat optimaliseren voor FID, komt altijd onze grote vriend JavaScript om de hoek kijken. Doordat JavaScript content dynamisch maakt, zorgt het voor interacties. Maar het zorgt daarentegen ook voor hoofdpijn (voor PageSpeed en SEO-specialisten). Onze tip is daarom: optimaliseer je JavaScript. Een aantal van deze tips hebben we eerder bij LCP ook gegeven. Er zijn meerdere factoren die de FID beïnvloeden. De key-punten om je snelheid te verbeteren hebben we verder in dit blogbericht uitgelegd.

De browser is dan simpelweg nog bezig om content in te laden terwijl jij (onbewust) wacht.
Het streven is hier naar een score, geen (mili)seconde:
- Good: tot 0.1
- Needs Improvement: tussen 0.1 en 0.25
- Poor: boven 0.25
Belangrijk hier om te weten is hoe Google dit beoordeeld. In feite zou je het kunnen zien als kleine screenshots die worden gemaakt wanneer de layout verschuift. Google beoordeelt aan de hand van die verschuivingen hoe heftig de verschuiving is (wat de ‘ernst’ ervan) is en hangt bepaalt aan de hand daarvan de CLS. Daarmee houdt Google wel rekening met onverwachte verschuivingen. Een uitklapmenu op een webshop is ook een verschuiving, maar hoort de website en wordt niet meegenomen als CLS.
En daar is-ie weer: JavaScript. Meestal wordt JavaScript van extern geserveerd, waardoor vertraging ontstaat. Maar niet alleen JavaScript is dit keer schuldig, ook afbeeldingen.
Er zijn meerdere factoren die de CLS beïnvloeden. De key-punten om je snelheid te verbeteren hebben we verder in dit blogbericht uitgelegd.
Basisscan voor Core Web Vitals – Stap voor stap
Hierbij een redelijk basis, maar behapbare stap voor stap gids om de Core Web Vitals en daarmee ook de Page Experience te analyseren, prioriteren en/of te verbeteren. Tip: ben je een marketeer, loop dit dan ook samen met je webbouwer / developer door. Dit maakt het prioriteren en de haalbaarheid/impact daarvan gemakkelijker.
Stap 1 – Begin in Google Search Console
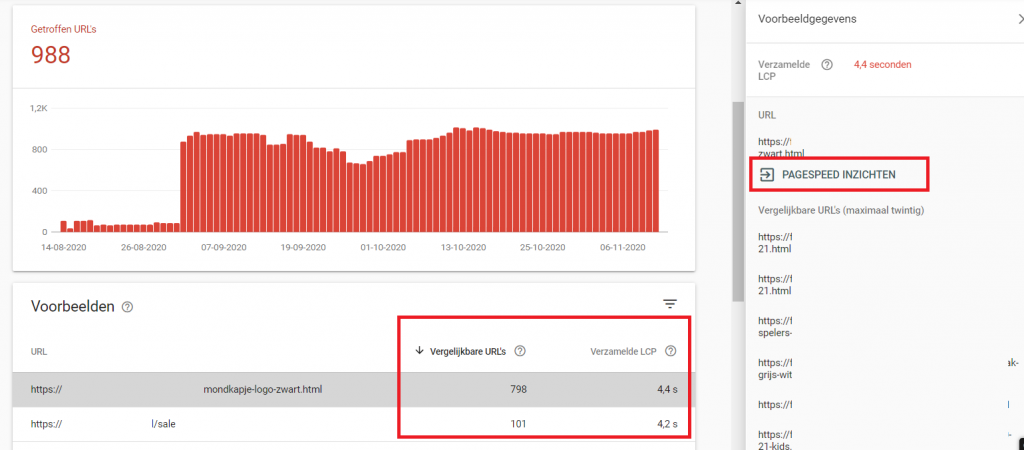
Field Data is belangrijk zoals Google zelf aangeeft. Het zegt meer over data in the real world. Tip is daarom om in Google Search Console te beginnen. Het grote voordeel hiervan is ook dat deze de pagina’s gebundeld weergeeft, waardoor issues gelden voor vergelijkbare pagina’s. Het optimaliseren daarvan zorgt er dus voor dat je voor een hoop pagina’s optimaliseert:

Vanuit daar kun je de pagina met vergelijkbare hickups testen via de PageSpeed Insights-tool.
Stap 2 – Analyseer pagina’s met PageSpeed Insights
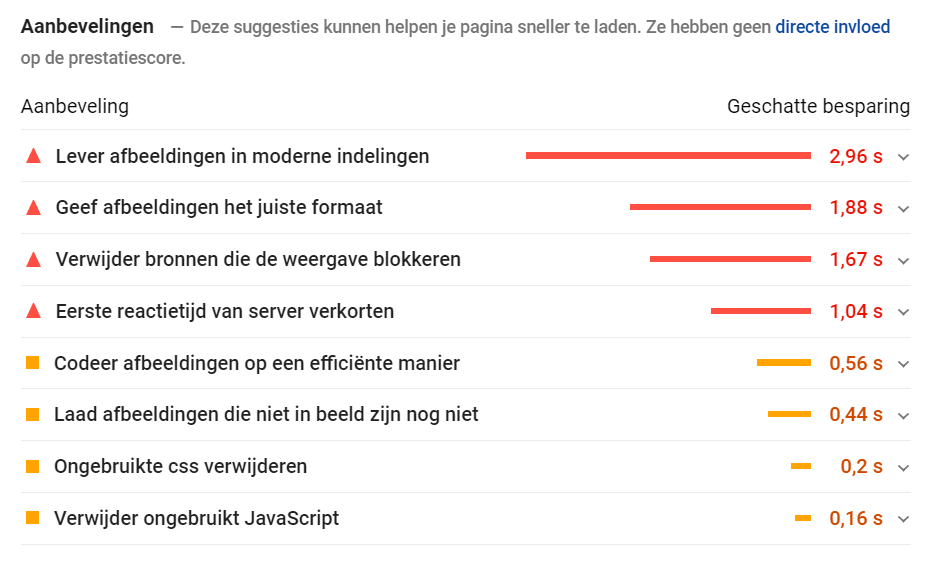
Vanuit Google Search Console druk je op de button om naar PageSpeed Insights te gaan. Daar kun je checken welke aanbevelingen er gelden:

Hieruit blijkt dat ik met name problemen heb met afbeeldingen en dat er winst te behalen valt op Render Blocking (Verwijder bronnen die de weergave blokkeren).
Stap 3 – Meer data met Lighthouse
Voer vervolgens de test uit met Lighthouse. Je zult zien dat Lighthouse en PageSpeed Insight vergelijkbare verbetermogelijkheden bieden.

Stap 4 – Prioriteer met web.dev
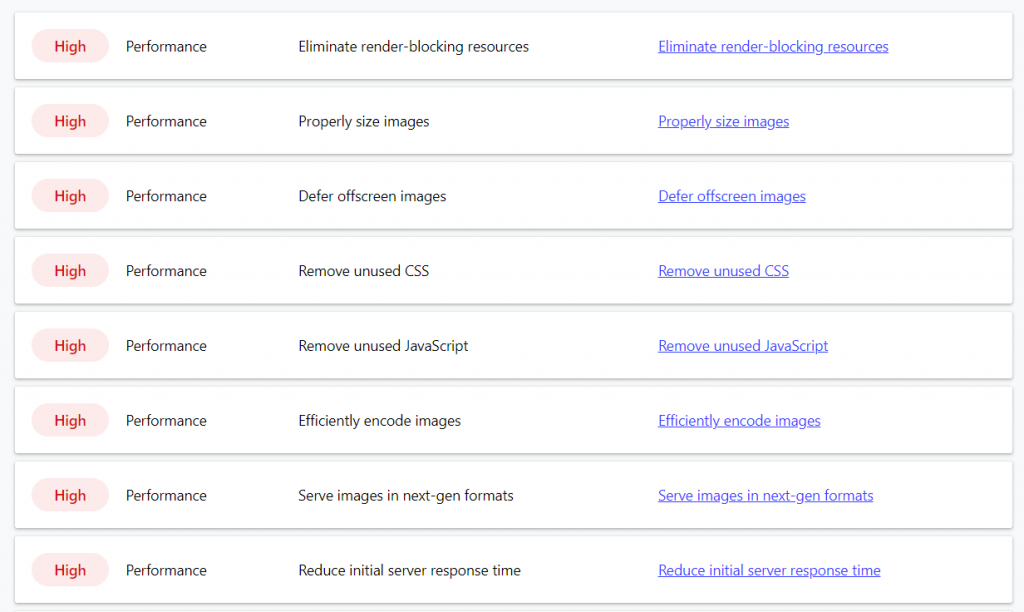
Je kunt ook de audit van je pagina starten via web.dev/measure. Dit rapport geeft je een overzicht van de elementen in volgorde van prioriteit.

Aan de hand hiervan kun je prioriteiten stellen en gaan optimaliseren.
Main-tips om je PageSpeed te verbeteren
De snelheid van je website kan op honderden punten worden verbeterd. Vandaar dat we de belangrijkste metrics hebben samengevat in onderwerpen.
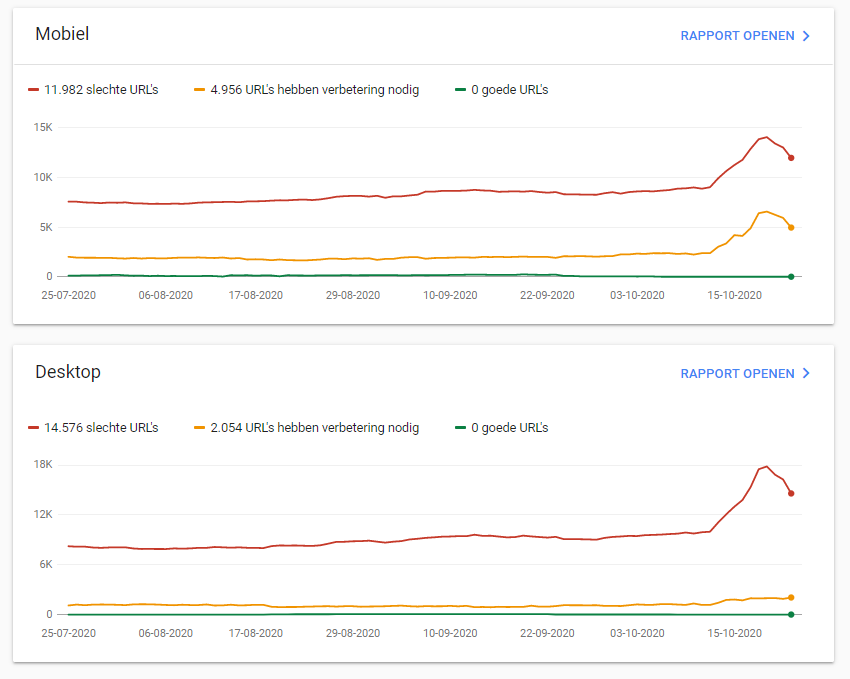
Het Core Web Vital rapport geeft je in feite in bulk aan hoe je website presteert. Deze is te vinden in Optimalisaties > Site Vitaliteit:
Server Response tijd
De server is iets waar je zelf weinig aan kunt sleutelen. Heel kort door de bocht heb je een goede of een slechte server. Korte ongeschreven regels zijn om de locatie van je server zo dicht mogelijk bij je doelgroep te houden. Heb je een Italiaanse webshop? Zorg er dan voor dat je server in Italië staat. Wanneer je je Italiaanse webshop in Nederland host, moet alle data eerst via Nederland reizen voordat het je doelgroep bereikt. Een term die je hier vaak hoort, is Time To First Byte, ofwel TTFB. Dit is simpelweg de tijd die het duurt om een ‘antwoord’ te krijgen van de server op je request. Een lange responsetijd klinkt al negatief en dat is het dus ook.
Check altijd (via je developer) bij je hosting provider hoe ze dit aanvliegen. Realistisch gezien staat de eigen website van de host namelijk op een aparte server, terwijl jouw website zich op een gedeeld hostingpakket bevindt. Dit betekent dat u de CPU- en internetbandbreedte van de computer deelt met andere websites.
Een CDN kan ook een oplossing zijn. Een CDN, of Content Delivery Network, is in feite een netwerk van servers die verspreid staan over verschillende locaties. Hoe dichter de server staat waar jij je bevindt, hoe positiever dit uitvalt voor de laadsnelheid van je pagina. Hierdoor hoeven de browser requests letterlijk minder lang te ‘reizen’.
Afbeeldingen
Deze ken je vast wel en lijkt ogenschijnlijk ook niet zo moeilijk. Voor veel websites is dit een killer omdat een afbeelding vaak de Largest Contenful Paint is. Denk hierbij aan een slideshow op de homepage of een grote banner. Een afbeelding hoeft niet zo groot te zijn als een voetbalveld en ook niet zo zwaar als een kuip met stenen.
Deze tips helpen je de afbeeldingen (en dus ook LCP) te optimaliseren:
Disk-size – Afbeeldingsgrootte:
Hoe meer fysieke ruimte een afbeelding in beslag neemt, hoe meer het downloaden kost en duurt. Een afbeelding van 100KB downloadt natuurlijk veel sneller dan een afbeelding van 1MB (1000KB).
Het comprimeren van afbeeldingen werkt daarin goed, met bijvoorbeeld modules in WordPress (WPSmush) of met tools als Compressor.io of Squoosh.app.
Screen Size – Afbeeldingsgrootte:
Dit is ook afbeeldingsgrootte, maar dan in pixels. Simpel gezegd: om afbeeldingen sneller te laden, moet je ervoor zorgen dat je geen afbeeldingen inlaadt die groter zijn dan dat ze worden weergegeven. Wanneer je een afbeelding inlaadt die met CSS opgemaakt is en 300×300 pixels bevat, maar je laadt hem oorspronkelijk 1000×1000 pixels in, verlies je in feite een ‘laadtijd van 700×700 pixels’. De browser moet dan namelijk nog steeds 1000×1000 pixels inladen om hem vervolgens te verkleinen naar 300×300 pixels. In systemen als WordPress gebeurt dit automatisch, te herkennen aan de opties bij het uploaden (Large / Medium / Thumbnail).
Deze twee zijn de grootste killers. Daarnaast hebben we nog meer tips:
- Lazy Loading: laadt afbeeldingen die nog niet in beeld zijn (bijvoorbeeld onderin dit blogbericht) pas in wanneer iemand gaat scrollen. Dit zorgt ervoor dat browsers zich eerst kunnen focussen op de belangrijke zaken (LCP).
- Maak gebruik van een CDN (vaak bij grote websites met veel pagina’s aan te raden). Dit zorgt ervoor dat je afbeeldingen vanuit een aparte server sneller geserveerd kunnen worden.
- Gebruik nieuwe formaten, waar Google dol op is (JPEG 2000, JPG XR of WebP). Let op: Google is hier dol op, maar nog niet alle browsers ondersteunen deze nieuwe formaten.
Soms kun je overwegen om helemaal geen afbeelding te gebruiken. Wanneer dit namelijk niets toevoegt aan je andere content, waarom zou je?
HTML- & CSS- structuur
Hoe schoner de code, hoe beter voor SEO. Dat is wat je vaak leest en daar zit wel een kern van waarheid in. Google hoeft dan geen overbodige rommel te crawlen.
Browsers (en Google) lezen de pagina van boven naar beneden en laden alle elementen ook op die manier. Dit betekent dat als je iets eerder wil laden, je het hoger in je pagina zou moeten plaatsen. Misschien is het bekende voorbeeld wel de implementatie van je Google Analytics code. Deze moet hoog in de HTML-code ingeladen worden.
Of gebruik preloading. Preloaden is het voorrang geven van bepaalde files. Een voorbeeld: een font (lettertype) kan diep in een CSS-file geïmplementeerd zitten, kunnen soms later inladen dan dat je zou willen. Een lettertype is echter wel belangrijk, dus zou je deze van een preload-tag kunnen voorzien.Pagina-elementen als fonts of belangrijke afbeeldingen (boven de vouw) krijgen met een preload tag voorrang met renderen.
Veel issues komen niet van HTML, maar van CSS. Wanneer er een rommelige CSS is geschreven, betekent dit een langere laadtijd. Veel websites worden opgebouwd met deze structuur:
- Head > Body > Footer
Wanneer je CSS-file eerst de footer stylet, dan krijgt dit voorrang op elementen boven de vouw. Daardoor kunnen bijvoorbeeld je head en body blanco blijven (voor een tijdje).
Minifyen en Compressen
Deze zie je ook vaak in tools terugkomen.
Minifyen / Minification:
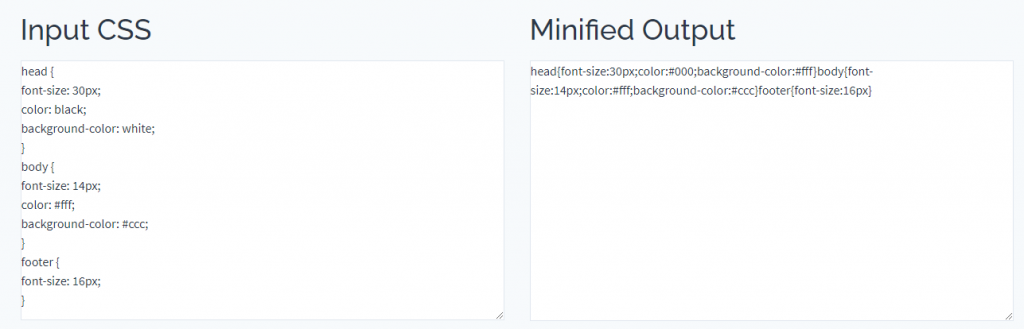
Dit is het proces van bestanden kleiner maken door onnodige informatie te verwijderen. Dit kan ik het beste uitleggen aan de hand van onderstaande voorbeeld. Zowel CSS als JavaScript maken gebruik van bijvoorbeeld spaties of witruimtes om de code schoon en leesbaar te houden (links in de afbeelding). Dit kan behoorlijk optellen als je een lange code hebt. Daardoor kun je dit minifyen (rechts in de afbeelding):

Een andere optie zou kunnen zijn om dit te combineren:
body {
font-size: 16px;
}
footer {
font-size: 16px;
} Zowel voor de body als voor de footer is het letterype 16 pixels. Dit kan efficienter door de volgende CSS-regel te schrijven:
body, footer {
font-size: 16px;
} Ook hier geldt weer dat dit veel kan schelen op een lange CSS-code.
Compressen:
Evenals bij afbeeldingen is dit het verkleinen van bestanden door terugkerende informatie efficienter aan te geven. Hieronder een voorbeeld (welke in het echt uiteraard veel complexer is). Wanneer een code 123 4 123 123 123 4 123 123 is, zou je 123 kunnen vervangen met 1, waardoor het al een stuk opruimt:
Voor:
123 4 123 123 123 4 123 123 123 123
Na:
1 4 1 1 1 4 1 1 1 1Wanneer je dit inzet, praat je veelal over Gzip-comression. Dit is ook te vergelijken met hoe WinRar (of WinZip) werken.
Cache-beleid
Caching is het process van bestanden opslaan in de browser van de gebruiker of ze later sneller in te laden.
Wanneer een gebruiker je website bezoekt voor de eerste keer, zal de browser je logo moeten downloaden. Tenzij je logo dagelijks verandert, is het een goed idee om bijvoorbeeld een cache-beleid op dit logo te zetten. Wanneer diezelfde bezoeker dan terugkeert, hoeft de browser je logo niet weer opnieuw te downloaden en wordt deze instant geladen. Dit is een voorbeeld van een element dat niet snel verandert. Dit worden ook wel Statische Recourses (Statische Items) genoemd. Hierop kun je een long cache policy uitvoeren, waardoor je aangeeft dat deze bijvoorbeeld 3 maanden of een jaar gestored worden. Dit zijn dus afbeeldingen (logo’s), video’s, etc. die niet frequent veranderen.
Voor Dynamic Elements (Dynamische Elementen) geldt het tegenovergestelde. Deze hebben een short cache policy nodig. Bijvoorbeeld het frequent toevoegen van blogberichten op de homepage. Dat betekent dat de HTML als dynamisch element wordt gezien en deze dus een kortere cache-beleid nodig heeft. Bijvoorbeeld 30 minuten.
Resetten van cache?
Wanneer je belangrijke aanpassingen aan je website maakt, wil je de cache resetten om je bezoekers de meest actuele versie en elementen voor te schotelen. Onthoud wel dat je de cache alleen kan resetten op de server.
Dit houdt dan ook in dat je gebruikers nog altijd de cache-versie van het bestand in hun browser (dus niet in de server) hebben opgeslagen. Dit bestand wordt dan ververst op het moment dat de tijd in je cache-beleid is verstreken.
TIP: wanneer je écht een kritische verandering door hebt gevoerd en niet wilt (of kunt) wachten, kun je nog altijd de bestandsnaam van het element veranderen.
Service-workers
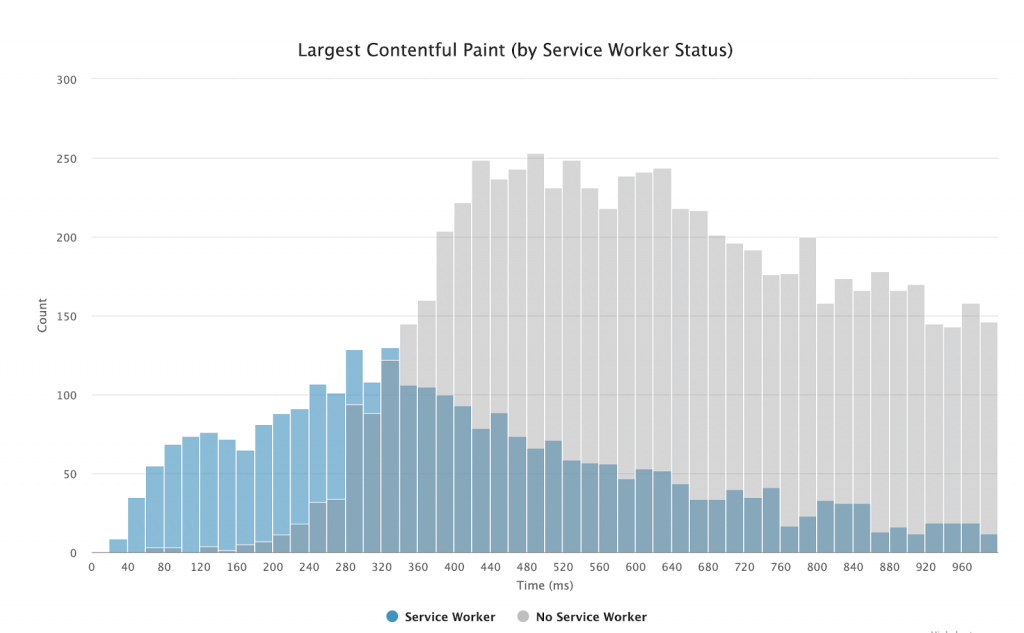
Een service-worker is (wanneer je deze hebt geïmplementeerd) ‘backstage’ aanwezig in je browser. Deze ‘mannetjes’ kunnen request onderscheppen vanuit de server. Dit kan het mogelijk maken om sommige óf alle content te cachen en alleen te updaten wanneer er iets veranderd. Deze afbeelding hieronder laat exact zien hoe dit werkt. Hoe meer pagina’s er laden, hoe positiever (sneller) bijvoorbeeld de LCP is doordat de service workers de HTML cachen:

De Main Thread
Vermijd dat de Main Thread (of Primaire Thread) geblokkeerd wordt door lange taken. De Main Thread hebben we besproken bij FID (First Input Delay).
Een lange taak is in feite iedere element dat de primaire thread voor 50 miliseconde of meer blokkeert. Tips hierbij is om deze lange taken te splitsen in kleinere taken en deze asynchroon te laten lopen. Een voorbeeld vanuit de PageSpeed Insights-tool:

Render Blocking
Deze waarschuwing kom je vast vaak tegen. Wanneer een browser (als Google Chrome) begint met het renderen van content, moet het eerste de broncode (rauwe HTML) ontleden tot de DOM (wat je ziet als je Pagina Inspecteren doet). Dit proces wordt gepauzeerd wanneer het een externe stylesheet (CSS) of Javascript-tag tegenkomt. Wanneer deze CSS of JavaScript niet kritiek is om vroeg in te laden is het heel simpel (voor je webbouwer dan): stel dit uit.
Tips voor CSS en Render Blocking
CSS is nodig, maar zorg ervoor dat er een miminale hoeveelheid CSS de rendering blokkeert. Dat doe je onder nadere door de CSS te verkleinen (Minify CSS klinkt bekender in de oren). Voor niet-developers is dit wat makkelijker te begrijpen: CSS bevat tekens als spaties, inspringing of opmerkingen. Dit heeft de browser niet nodig.
Ook het uitstellen van kritieke / urgente CSS, wat kan via de Chrome DevTools verhoogt bijvoorbeeld je LCP:

Tips die Google zelf geeft is om niet gebruikte CSS te verwijderen óf te verplaatsen naar een andere stylesheet (bijvoorbeeld als het op een andere pagina wel wordt gebruikt).
Daarnaast helpt het om kritieke CSS, die je dus wel snelt wilt inladen, direct in te laden in devan je HTML.
Tips voor JavaScript en Render Blocking
In feite gelden de tips die we gaven voor CSS ook voor JavaScript-files. Door het minifyen van JavaScript zorg je ervoor dat witruimtes worden bespaard die niet nodig zijn voor de browser. Dit kan met voor developer bekende compressie-tools als Terser. Ook voor compressie zijn er veelgebruikte recourses als Gzip.
Ook het uitstellen van kritieke JavaScript zorgt voor een snellere laadtijd en betere User Experience.
Daarnaast is Google modern en zo houdt ze ook van haar codes. Wanneer je developer gebruik maakt van nieuwe JavaScript, kun je door middel van een tool als Babel deze codes compileren.
Uiteraard is ook het verwijderen van niet-gebruikte JavaScript een optie.
PageSpeed-score van 100/100?
Forget it. Dit zal geen enkele doorslaggevende factor hebben. Bedenk even dat YouTube (van Google zelf) een PageSpeed score van nog geen 40 uit 100 heeft. Probeer de nummer 1 in Google maar eens te testen om te zien of zij outstanding goed scoren in deze PageSpeed-score.
Wat je moet onthouden, is dat snelheid wordt gemeten in seconden, niet in punten van 0 tot 100. Hoewel PageSpeed Insights een tool is waarmee je de snelheid kunt verbeteren, hoeft de score daar in de echte wereld niet per se iets te betekenen.
Zet de gebruiker en laadtijd op de eerste plaats. En gebruik niet alleen PageSpeed Insights om dat te testen. Later in deze blog heb ik het over een aantal tools die je kunt gebruiken om de snelheid te testen waarmee uw website vanaf verschillende locaties wordt geladen.
Daarnaast heb je ook geen invloed op bijvoorbeeld de caching van Third Party Scripts. Deze staan namelijk niet op jouw server.
Google spreekt zichzelf soms tegen
Huh? Hoezo zou Google zichzelf tegenspreken bij hun eigen tool? Laten we dit als voorbeeld nemen.
Google PageSpeed Insights zou kunnen constateren dat er een script Render Blocking veroorzaakt. Daarbij geeft de tool ook aan dat het om het Google Analytics-script gaat. Als je de PageSpeed regeltjes volgt, zou je deze dus later moeten inladen, in de footer bijvoorbeeld. Maar… Google Analytics maakt behoorlijk duidelijk dat het implementeren van het script in de <head> sectie van je code moet.
Ook kun je Third Party Scripts niet op je eigen server cachen, zoals de analytics.js bestand. Dit wordt absoluut niet geadviseerd door Google (Analytics).
Core Web Vitals monitoren met SEO-tools
De Core Web Vitals zijn ook in Google Search Console te monitoren. Sterker nog, dit is goed aan te raden. Één pagina door de Google PageSpeed test halen is nog wel te doen, maar wat als je een grote website hebt met duizenden pagina’s?
Het Core Web Vital rapport geeft je in feite in bulk aan hoe je website presteert. Deze is te vinden in Optimalisaties > Site Vitaliteit:

Ook hier kan het voorkomen dat er geen data zichtbaar is. Dat betekent dat er geen Field Data beschikbaar is. Dit betekent dan ook direct dat je in dit rapport inzoomt op Field Data en dus echte gebruikersdata.
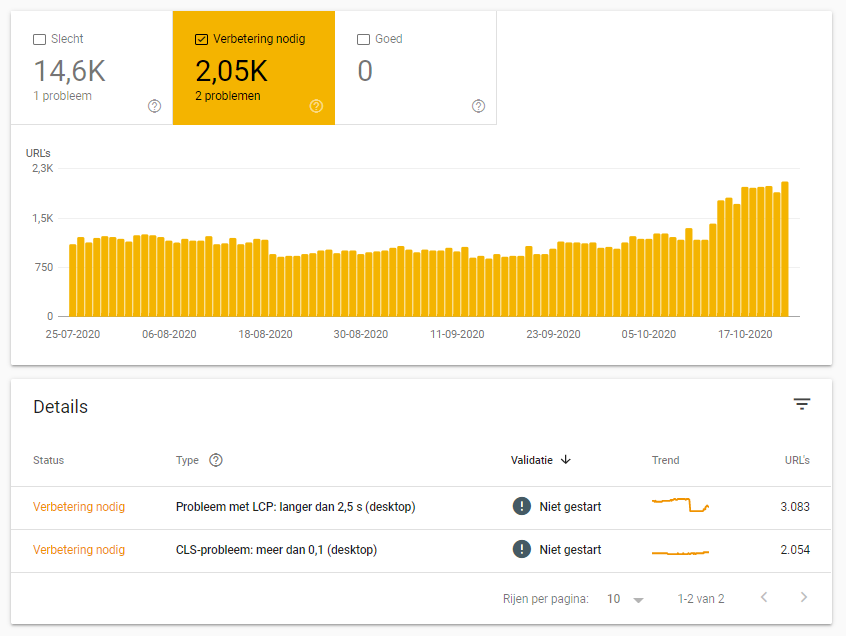
Wanneer je doorklikt, zie je direct welke van de Core Web Vitals voor verbetering vatbaar zijn of zelfs slecht presteren.

Conclusie hieruit is dat het goed is om te kijken waar het echte probleem van je Core Web Vitals ligt. Het optimaliseren van je Time To First Byte heeft namelijk invloed op al je pagina’s (server) en is niet zozeer pagina specifiek en verbetert dus je Largest Contentful Paint. Het nadeel van monitoren via Google Search Console is dat je geen datarange kunt kiezen.
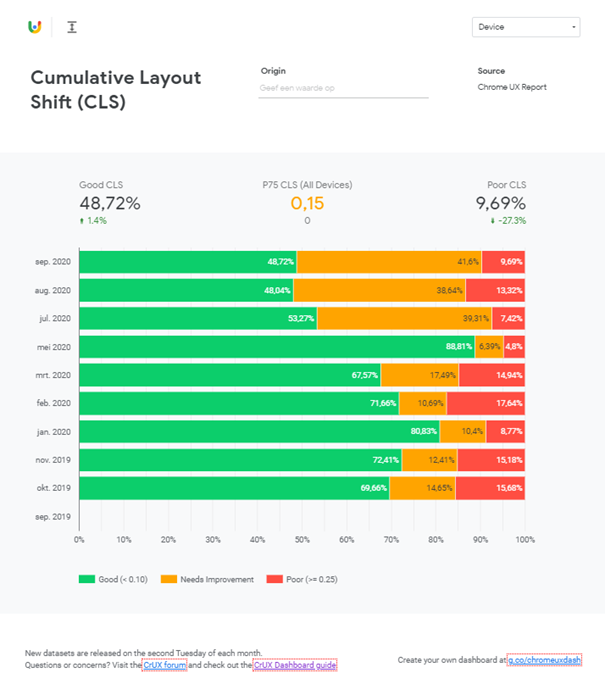
TIP: om je Core Web Vitals over een langere periode te tracken, is er een Google Data Studio rapport beschikbaar die dit tot een jaar terug kan tracken. Dit Google Data Studio Dashboard support enkel de Origin, dus een specieke URL is niet mogelijk. Wel is het goed om direct te zien op welke Core Web Vitals je prioriteit zou moeten leggen en hoe dit verbeterd (of verslechterd) over een bepaalde periode.

Andere tools om PageSpeed te meten
Eerder gaf ik al aan je niet blind te staren op een PageSpeed-score, omdat dit een rapportcijfer is en laadtijd wordt afgerekend op (mili)seconden. En in principe weten we niet eens 100% zeker waar Google vandaan test met de PageSpeed Insights tool. Als jouw site is gehost in België en Google test vanaf de VS, is het heel aannemelijk dat je website slecht scoort in deze tool.
Andere tools kunnen wel vanaf een vooraf ingestelde locatie testen. Hieronder hebben we onze meest gebruikte tools in kaart gebracht. Iedere tool heeft weer een andere berekening van haar scores. Geen daarvan is goed of slecht. Het verklaart wel waarom je in alle tools nooit dezelfde eindscores krijgt.
TIP: meet altijd vanaf een testlocatie zo dicht mogelijk bij je doelgroep en je server.
GTmetrix
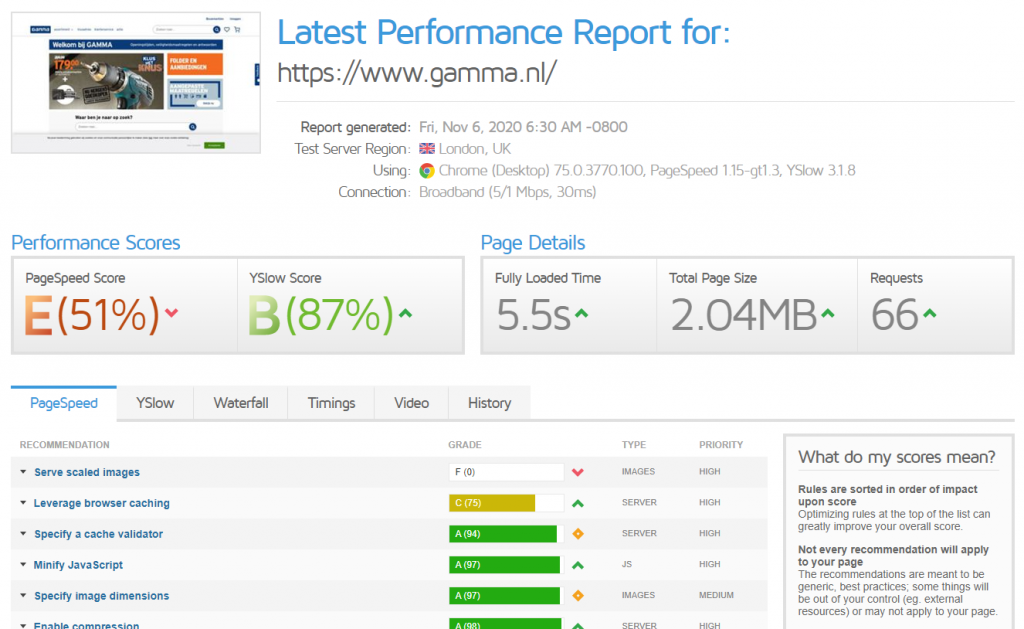
De tool GTmetrix is (voor de basis) gratis. De tool meet bijvoorbeeld weer andere metrics, zoals de Fully Loaded Time, welke is gebaseerd op seconden.

GTmetrix splits hun beoordeling op in twee factoren:
Performance Score:
De PageSpeed Score gebruikt een vergelijkbare berekening als de Google PageSpeed-score. Vandaar dat ze op elkaar lijken. Daar horen dan ook weer Aanbevelingen bij (weer te vergelijken met de Aanbevelingen van Google’s PageSpeed Insights-tool).
YSlow zou het beste vergeleken kunnen worden met Diagnostische gegevens. Dit zijn doorgaans best practices om website beter te laten performen.
Kortom: als deze aanbevelingen worden opgevolgd, zou dit de laadtijd van de pagina’s ten goede komen.
Page Details
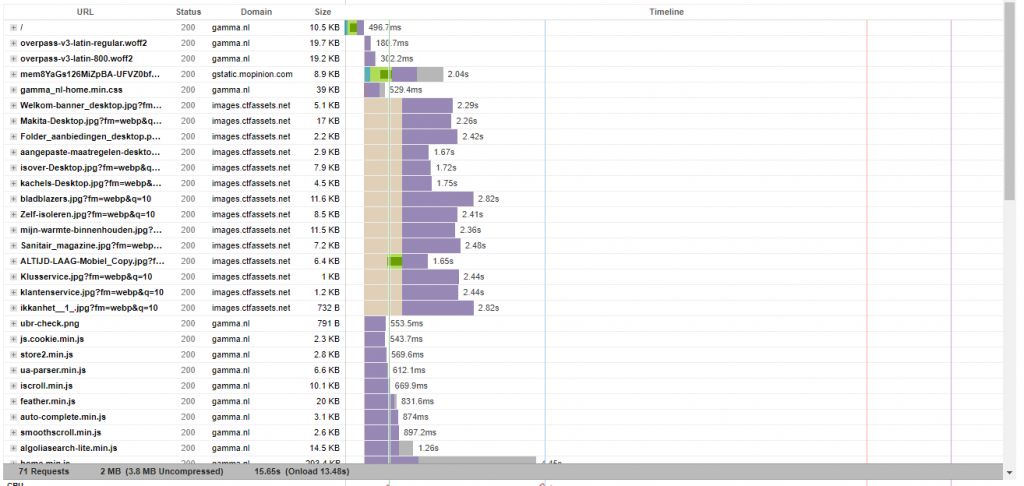
Deze geven Fully Loaded Time, Total Page Size en Requests aan. Dit is simpelweg de uitkomst van de Waterfall:

Fully Loaded Time (heel platgeslagen) het aantal seconde dat het duurt om alle resources van de pagina (HTML /, CSS, JS, etc.) gedownload zijn. En dat +2 seconden: Fully Loaded Time wacht totdat er 2 seconde geen netwerkactiviteit meer is. Zo weet de tool zeker dat het downloaden van recources klaar is en kunnen zijn een consistentere metric leveren in de vorm van Fully Loaded Time.
De Total Page Size is het totaal aan bestandsgrootte van alle recources die gedownload moeten worden om de gehele pagina te downloaden.
Het aantal Requests is het aantal recources (bestanden) dat wordt ‘aangevraagd’ aan server.
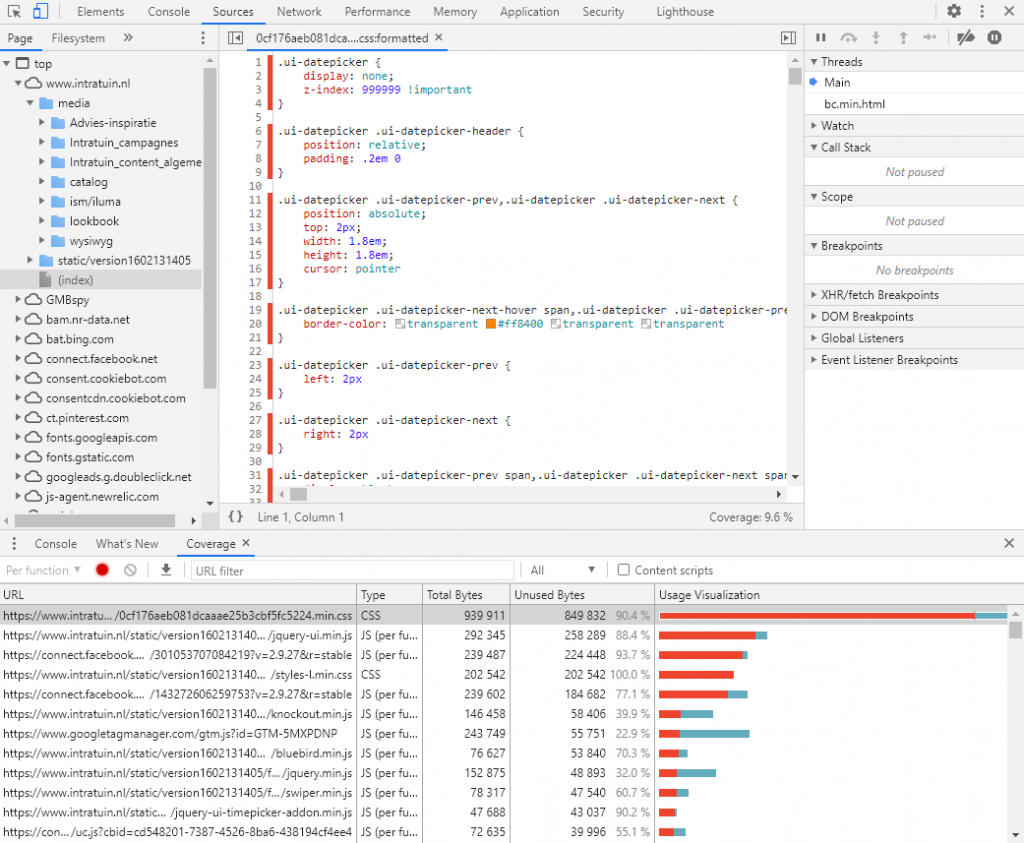
Deze Waterfall heeft Google Chrome natuurlijk ook: DevTools > Network. Met een refresh zie je hoe de Waterfall gaat lopen en zo de pagina wordt opgebouwd. Hierin zie je ook snel de (onnodige) recources die een foutmelding opleveren of degene die veel ‘Page Size’ in beslag nemen.
Het voordeel van GTmetrix is: je kunt meerdere tests-draaien, zoals op basis van device (Desktop of Mobiel), connectie (4G / 3G / Breedband) en vanaf verschillende testlocaties. De dichtstbijzijnde voor Nederland is Londen (UK).
TIP: maak een gratis account aan op GTmetrix. Vaak beland je in een wachtrij voordat je test wordt uitgevoerd. Als je bent ingelogd, krijg je voorrang.
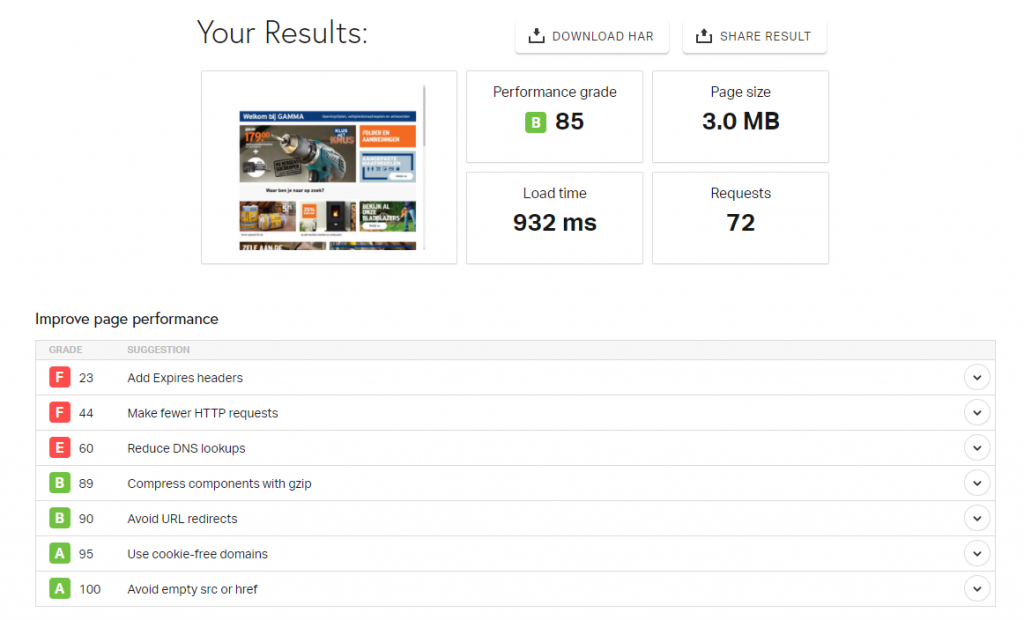
Pingdom tools
Ook Pingdom Tools is vergelijkbaar met de andere tools. Testlocaties hier in de buurt zijn Frankfurt (Duitsland) en Londen (UK).

De tool heeft zowel een Performance grade (rapportcijfer) als Load Time (in miliseconde). Daarnaast wordt evenals bij GTmetrix de Page Size en het aantal Requests gemeten. Daarnaast heeft de tooling idem een Waterfall om te zien hoe de webpagina wordt opgebouwd en waar je op kan optimaliseren.
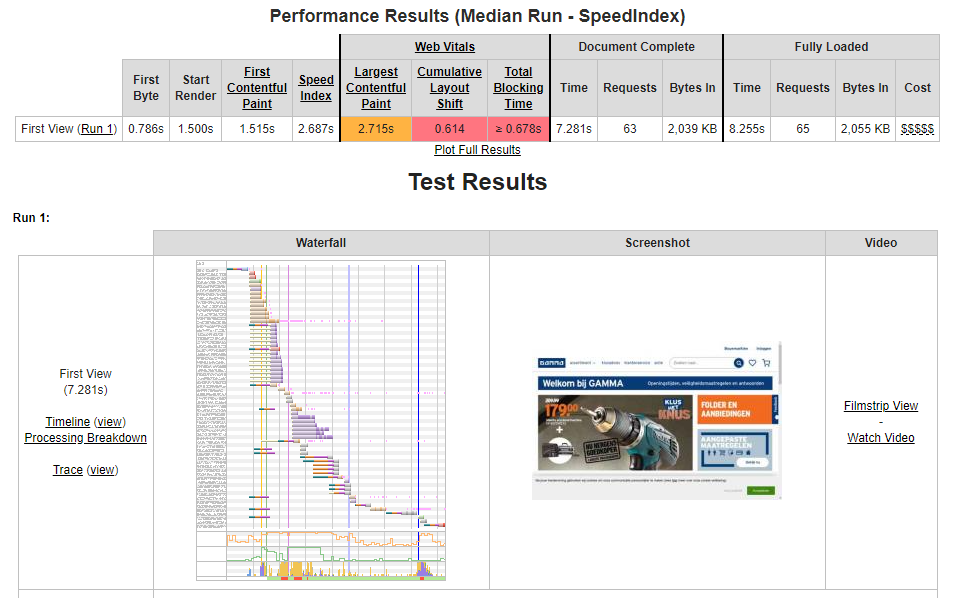
Webpagetest.org
Ook Webpagetest.org is weer vergelijkbaar met eerder besproken tools. Deze geeft zowel vergelijkbare metrics als GTmetrics en Pingdom (Load Time, Requests, etc) als vergelijkbare CWV (Web Vitals):

Ook hier zie je idem de Waterfall.
De tool test echter 3 keer, zodat je de consistentie van een test tool kunt beoordelen. Het aantal testlocaties en devices is wat uitgebreider, wat een voordeel is:

Field Data
Google zelf geeft aan dat Field Data meer betrouwbaar is:
“Field data is coming from real users, whereas lab data comes from a quite strong machine with probably good internet from somewhere around the world. So you might not see the same results.”
Martin Splitt - Google
Lab Data is eigenlijk de server van een tool die een request maakt naar je website. Als die server dichtbij je eigen websites server staat, krijg je goede testresultaten. Dit hoeft dus totaal niet overeen te komen met de real-world.
Dat is ook de rede waarom je scores soms fluctureren. Lighthouse statistieken dragen bij aan je PageSpeed score, niet de resultaten uit je Aanbevelingen of Diagnostische rapporten lijstjes.
Het is dus aan te bevelen naar Field Data te kijken. De twee grootste factoren van PageSpeed zijn misschien wel Netwerk en Hardware. Het maakt wel degelijk verschil of jij op een high-end laptop zit met WiFi of op een verouderde smartphone met 3G. Field Data wordt alleen aangeboden wanneer er voldoende informatie beschikbaar is en zegt dus iets over hoe echte gebruikers je websiteperformance hebben ervaren.
Google Analytics
Niemand zeggen je meer over de ervaring dan je eigen gebruikers. Tenminste, je kunt dat aflezen uit de data. Daarvoor is het gebruikelijk om Google Analytics raad te plegen. Dit is Field Data ten top.
Google Analytics biedt je natuurlijk ook de mogelijkheid om dit (tot in den treure) te segmenteren. De paginasnelheid / laadtijd kun je vinden in Google Analytics à Sitesnelheid à Paginatiming. Een aantal nuttige voorbeelden van segmenten zijn:
- Locatie
- Apparaat
- Browser
- Netwerk
- Etc.
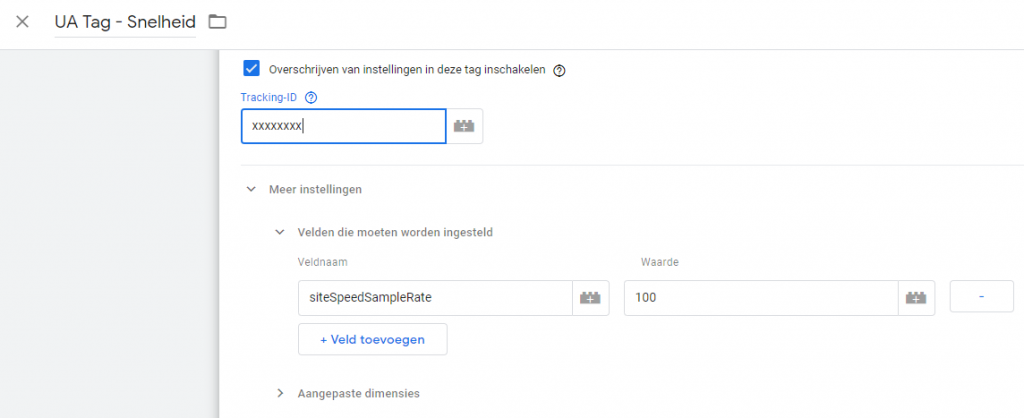
BELANGRIJK: standaard meet Google Analytics slechts 1% van alle paginaweergaven. Door middel van Google Tag Manager is deze SiteSpeedSample te (vrij eenvoudig) verhogen naar 100%. Tip: probeer dit altijd wel eens met een aparte Property in Analytics.

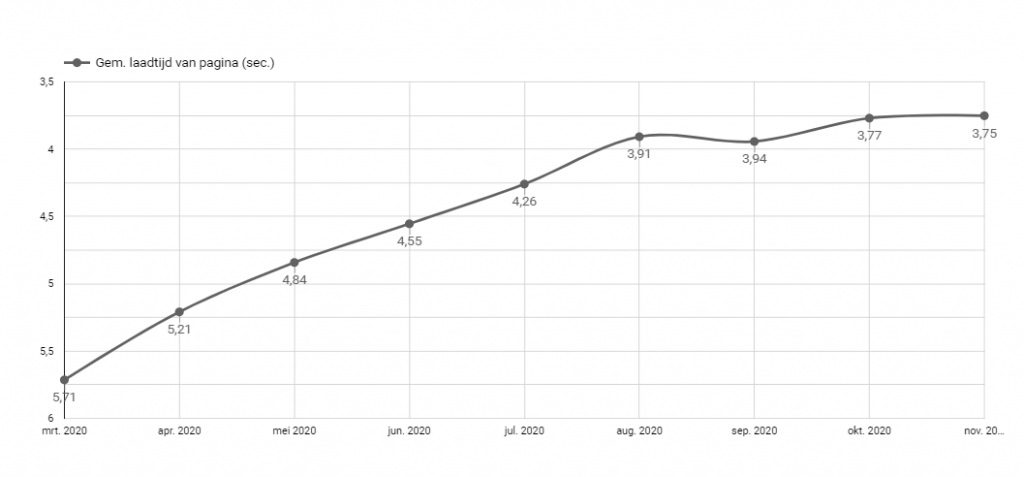
Wanneer je een beetje handig bent met Google Data Studio, kun je de voortgang van je paginasnelheid visueel in kaart brengen.

In bovenstaande voorbeeld is te zien dat de sitesnelheid gedurende dit jaar prima is verbeterd. Deze is natuurlijk ook te combineren met andere metrics, zoals bouncepercentages of conversieratio’s. Ook dit is natuurlijk prima te segmenteren door middel van filters.
RUM data
RUM staat voor Real User Monitoring. Dit gaat verder dan enkel laadtijd. Kortom is dit data om de tevredenheid van je
Pingdom Tools heeft ook de mogelijkheid om RUM-data te monitoren. Dit doe je enigszins ook met Google Analytics.
Conclusie: PageSpeed & SEO
Niet je gehele SEO-strategie hangt af van snelheid. Hoewel de Core Web Vitals officieel wordt opgenomen in de algoritmes van Google, is het goed om te beseffen dat niet alles van PageSpeed afhangt. Hoewel dit blogbericht een heleboel informatie geeft over PageSpeed en alle metrics die daaronder belangrijke vallen, adviseren we met name in te zoomen op de Core Web Vitals. En dan met name als deze echt beroerd zijn, gaan deze een pijnpunt zijn voor SEO.
Dit blogbericht is dan ook met name bedoelt om te weten waar je precies naar kijkt en hoe je dit eventueel kunt verbeteren. Hierin geldt hetzelfde als SEO: een goede prioriteit stellen. Als je een score van 92/100 hebt, is het misschien goed je aandacht te besteden aan andere pijlers van SEO.
Ben je op zoek naar tips om de Performance van je website te verbeteren, gebruik dan de tools zoals beschreven in dit blogbericht. Deze verbeteren in de regel ook je laadtijd. Concentreer je echter op de laadtijd die wordt gemeten in seconden. Een goede website zou in ongeveer 3 seconden moeten laden. Ben je op zoek naar hoe jouw bezoekers de snelheid ervaren, maak dan gebruik van Field Data, RUM Data of ga geavanceerd aan de slag met Google Analytics.
Anyway: onze SEO-specialisten beantwoorden graag al je vragen over jouw PageSpeed-situatie of je gehele SEO-strategie. Neem gerust eens vrijblijvend contact met ons op.

